Monday, November 23, 2009
Sunday, November 22, 2009
HW7
(HW7-1)






(HW7-2)
(code)
Trust me, hw7-1 and hw7-2 is different!
In this class, we learned how to spin the square (not only square, for all of geometric figures), the most important element is "rotate"! Hw7-2 is show how to let three "squares" spin like a fan. Our exam is also like this, I feel a little complicated in this part....
HW6
Tuesday, November 10, 2009
Monday, November 9, 2009
Homework 7
Monday, November 2, 2009
HW6_2
HW6

Tis week we learn about using transformation in processing, namely rotation and translation. With the translation function one can specify where the origin of the display window is located. The rotation function was a little trick, in that each rotation function rotates in relation to the previous rotate function.
link: http://ss24.mcu.edu.tw/~s5371544/traslant/
HW7-1 Coordinate system translation 95370701(Dennis)

HW7
This assigment teaches us how to use translation and rotate in coordinate system. It is similar with some basic mathmatics concept. So I think it is very difficult if you don't know any math. otherwise, I also learn how to let this picture colorful. It looks like one fan in front of me. By the way, it is very interesting for me. I can use different commands to control what I want in the program. So It lets me learn more.
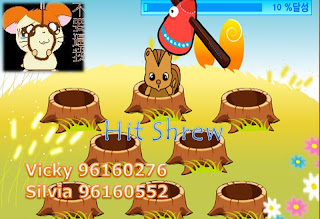
HW6 Image Animating Application 95370701(Dennis)
 HW6
HW6
This assigment is very interesting. You can adjust the picture to do anything. At the same time, I also use past concept tp control different situation. Although I feel this assignment a little complex, it is very nice training. I think it can use such as advertise in the future. So I am so glad to learn one nice experience.
Sunday, November 1, 2009
HW5-01-95160111 -- Peggy( Image Browsing Application)
HW5-01
http://icac.no-ip.org/Peggy/HW5-1peggy/
(a)01.jpg

(b)02.jpg
(c)03.jpg

In this week, I have to finish image Browsing system. "frameRate(1);" it let the picture speed change and the the picture work get smoothly.Besides, the draw function i put
front=front+1;
back=back+1;
if(front>20)
front=1;
if(back>20)
back=1;
imgFront = loadImage(front+ "f.jpg");
imgBack = loadImage(back+ "b.jpg");
Let pictures from my classmate to do can move one by one. Until now, I feel the exercise becomes more challenging,I hope I can get better and learn more in the future.
http://icac.no-ip.org/Peggy/HW5-1peggy/
(a)01.jpg

(b)02.jpg

(c)03.jpg

In this week, I have to finish image Browsing system. "frameRate(1);" it let the picture speed change and the the picture work get smoothly.Besides, the draw function i put
front=front+1;
back=back+1;
if(front>20)
front=1;
if(back>20)
back=1;
imgFront = loadImage(front+ "f.jpg");
imgBack = loadImage(back+ "b.jpg");
Let pictures from my classmate to do can move one by one. Until now, I feel the exercise becomes more challenging,I hope I can get better and learn more in the future.
HW4-95160111 -- Peggy (Text & Image)
HW4-01

In this homework, I finished to draw and save a file with Processing. This week I am knowing more detail about the setup function and the draw function. During this work i have more bugs, and my partner help me a lot and teach me more ways to solve the problem.
This is create PFont and load font:
font = loadFont("TheSans-Plain-12.vlw");
textFont(font);
textSize(12);
fill(225); rect(300, 0, 50, 50); fill(0); text("size 5", 305, 25);
save content of drawing board: save("draw.jpg");

In this homework, I finished to draw and save a file with Processing. This week I am knowing more detail about the setup function and the draw function. During this work i have more bugs, and my partner help me a lot and teach me more ways to solve the problem.
This is create PFont and load font:
font = loadFont("TheSans-Plain-12.vlw");
textFont(font);
textSize(12);
fill(225); rect(300, 0, 50, 50); fill(0); text("size 5", 305, 25);
save content of drawing board: save("draw.jpg");
HW3- 95160111 -- Peggy ( Interaction with mouse)
HW3-01
http://icac.no-ip.org/peggy/hw3-1peggy/applet/
HW3-02

http://icac.no-ip.org/peggy/hw3-1peggy/applet/
HW3-02

Last cheaper to know how to use the basic function.
Then now i learn more how to use PmouseX, PmouseY and the buttons.
So interest about let the picture move and make like amimation.
And the HW03-2 is like the print board create the now function "save".
It is get more harder and harder as me but it get more interest :)
homework 5

http://ss24.mcu.edu.tw/~s6470035/rengawk%204/
for this activity i found it kind of difficult as i have to deal with a lot of things such as images, the random function. the problem that i came across this activity is the positioning of the button box which at some points wont make my program work.
Subscribe to:
Comments (Atom)